どうもこんにちは、relaxo(@relaxo_tbc)です。
今回はZBrushでの、「縫い目のつくりかた」を紹介したいと思います。
※ZBrush2020で検証しています。
3dtotal.jp様「ZBrush使用、アーミーブーツの仕上げ方」を参照して作成しています。
https://3dtotal.jp/tutorials/1773/
カーブブラシ挙動の縫い目ブラシです。
縫い目をZSphereをつかって作る
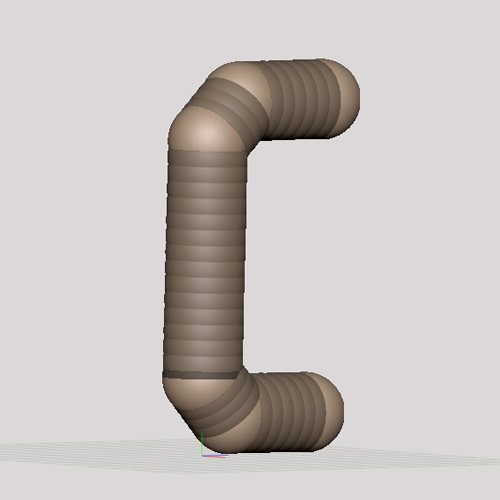
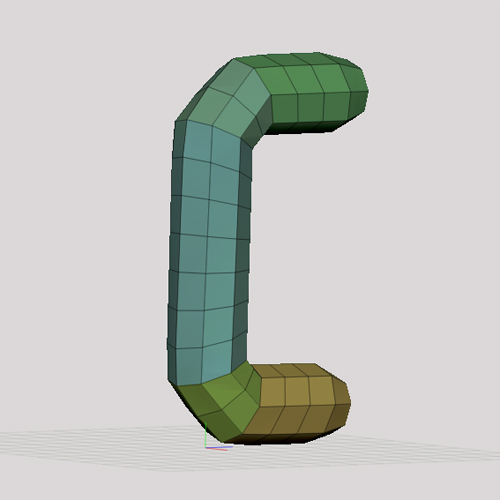
赤い球ことZSphereから縫い目のパーツをつくっていきます。

できました!
伸ばして曲げて、縫い目の形を作成してから

「Make AdaptiveSkin」でZSphereからメッシュに変更します。


別のサブツールに、ダブルステッチ(縫い目が2個並んでいるもの)をつくって
正面の画角に配置してからインサートメッシュブラシにしていきます。

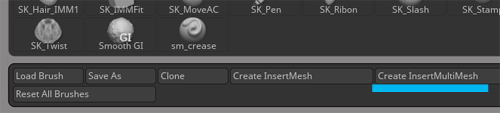
「Create Insert Multi Mesh」をクリックすると、ワンステッチとダブルステッチの2個の縫い目が入ったブラシが作成されます。

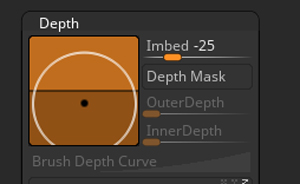
そのまんまだと使いづらいので、縫い目がいい感じに埋まるように調整しときます。
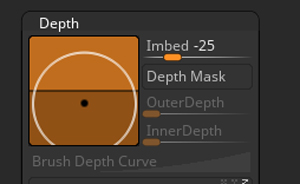
Brush > Depth のところの丸い円のイラストをいじって、埋まり具合を調整します。

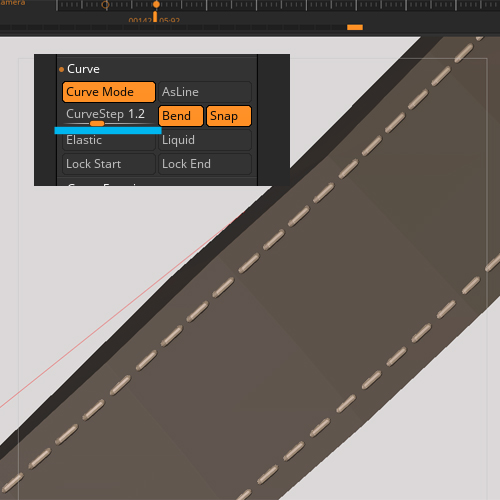
カーブブラシとしての挙動で動くように
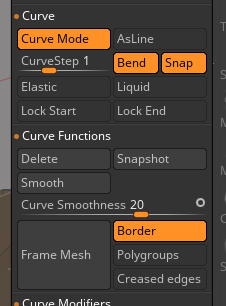
Curve > CurveMode をオンにします。
カーブブラシのことについては下記記事にまとまってまーす。

FrameMesh(フレームメッシュ)をつかって縫い目をキレイに配置する
FrameMesh(フレームメッシュ)をつかってズバーンって縫い目を配置するので、下準備をします。

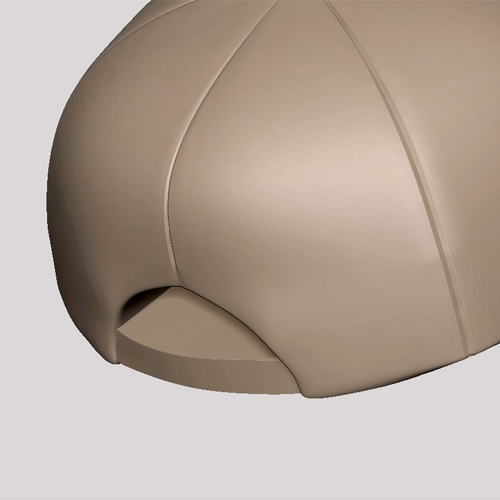
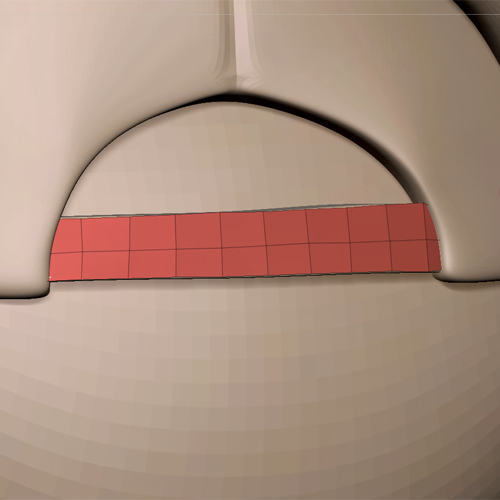
小学生が被っているようなメッシュの帽子の後ろの留め具に縫い目を走らせたいので、

欲しい部分にマスクペンで塗っていきます。

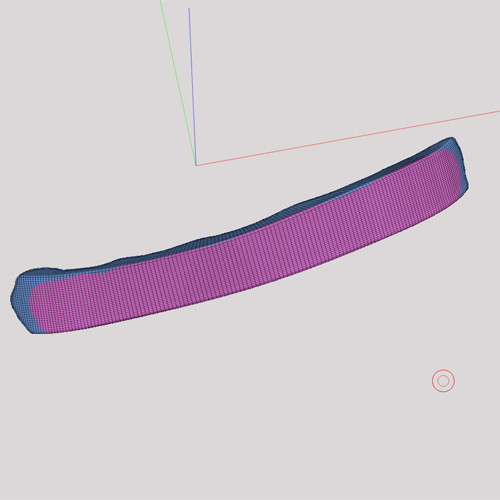
Subtool > Extract (厚みゼロ:Thick=0)で抜き出しました。
ちょっとキレイではないので、形を整えていきます。

ZRemesherをかけてエッジを減らして形を整えました。

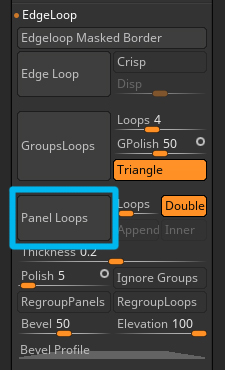
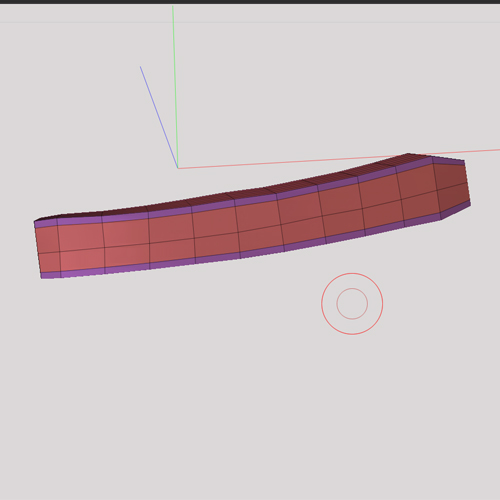
パネルループを押して厚みをつくります。

ZModelerで縫い目ブラシを走らせたい部分にエッジを足しています。
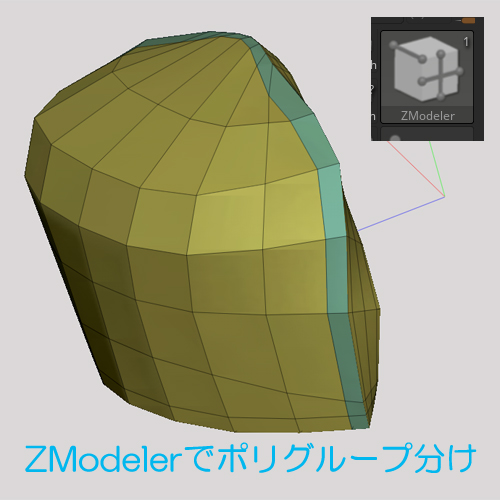
それから縫い目で囲まれている部分を別のポリグループ分けをします。
(外側が紫、中側がピンクのポリグループ分けのことです)
↓「ベルトをポリループを使ってつくる」にポリグループ割り当ての作業画面があります。


ポリグループ分けした色が変わってしまっているのですが……
1個前では中側のピンク色のポリグループだけを、ctrlキー+shiftキーでクリックして分離表示させたものです。

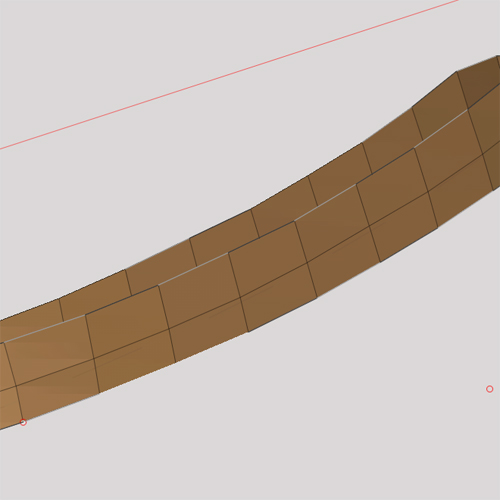
Stroke > Curve > FrameMesh をクリック。
黄色いボタンがオンになっているところをカーブにしてくれる機能です。

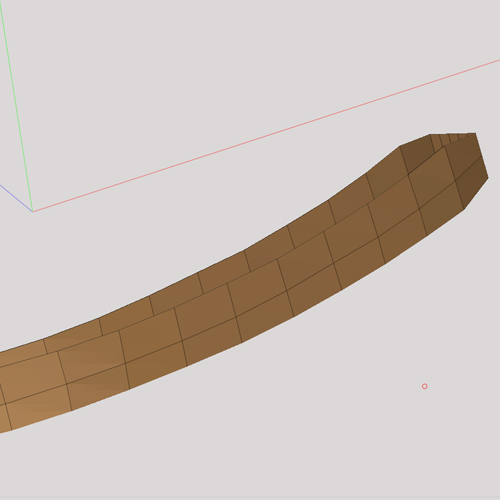
メッシュの縁にカーブを走らせることができました。
※白と黒の点線のことです。
分離表示から全表示に戻しておきます(なにもないところを、ctrlキー+shiftキーでクリック)

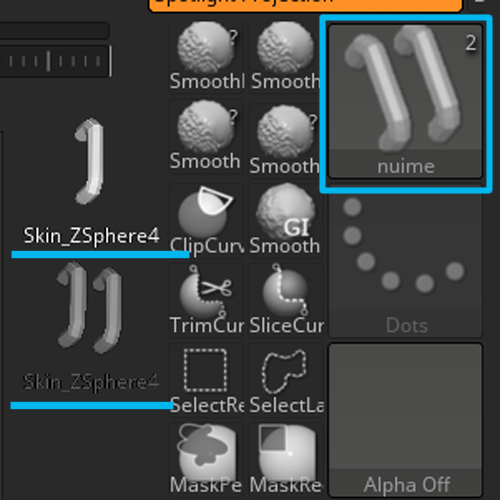
先ほど作った縫い目ブラシのシングルステッチの方を選択してから

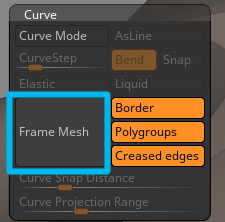
カーブをタップすると縫い目ブラシが適応されます。

縫い目と縫い目の間隔を少し開けたいor寄せたい場合は
Curve > CurveStep のスライダーをいじると良き。

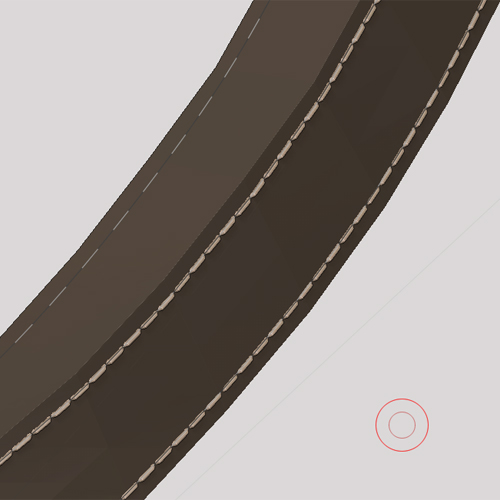
できた!!
縫い目の調整やらをMoveTopologicalブラシで

帽子本体にも縫い目ブラシを走らせてみました。

ここで調整すればある程度は埋まってくれるんですが…
あんまり埋まってないところも、まあまああります。
そんな時は、

縫い目のパーツをすべて別のポリグループ分けをしてから、
MoveTopologicalブラシを使うといじりやすいです。
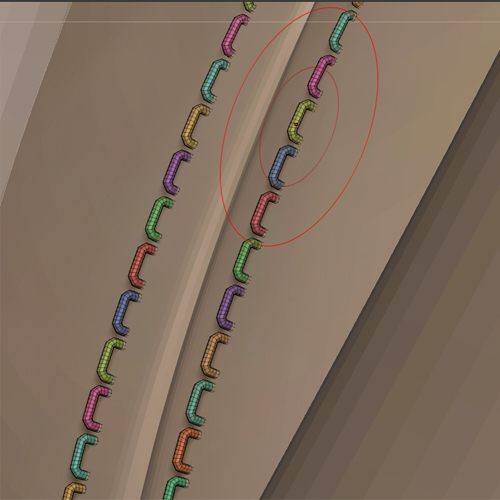
トポロジーの流れを読んでくれるので、触れている部分だけに作用してくれるんです。

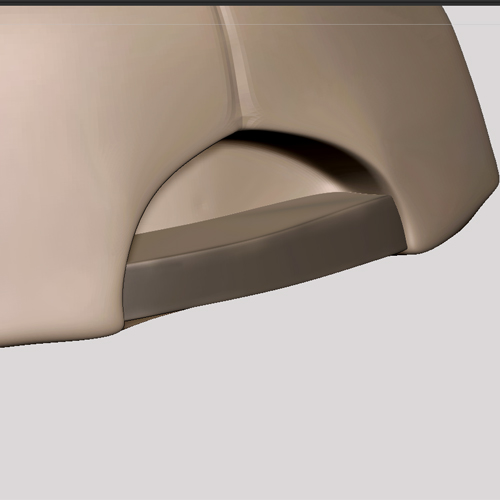
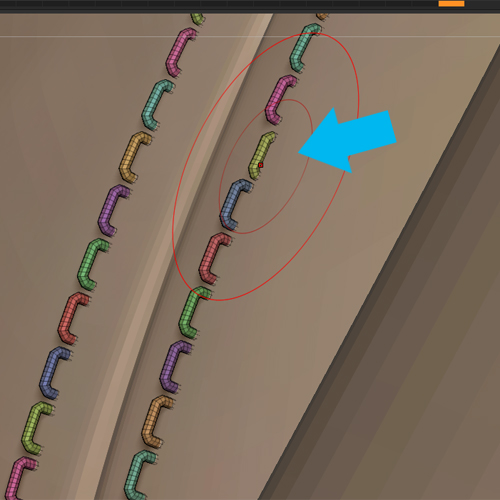
こんな感じで少し縫い目が浮いちゃっている時に、

MoveTopologicalブラシを大きめサイズにして、動かしたいメッシュにタッチしてから押し込みます。
あんなに大きなブラシサイズなのに、触れているメッシュしか作用しません。
キレイに配置はしてくれるけど、細かい調整は必要な感じなので、MoveTopologicalブラシで位置を調整したり、

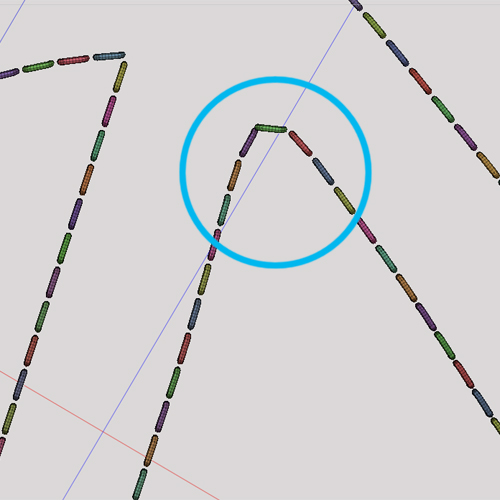
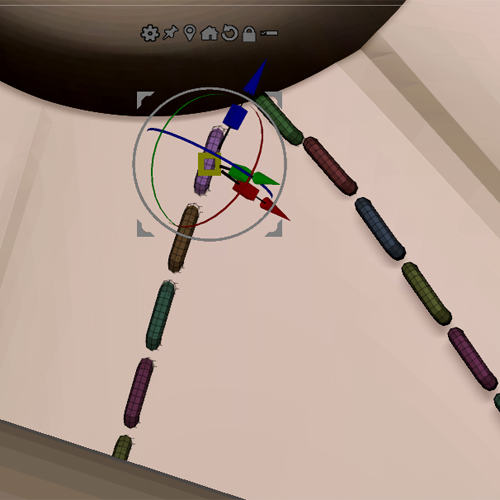
こんな感じで角度を変えたい時は、

3Dギズモで動かしたいポリグループ以外をマスキングして回転させたりしています。

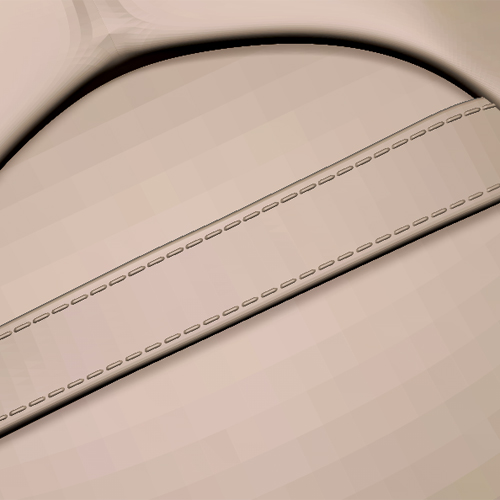
あと余談ですが、

帽子前面の縫い目は、

もとのメッシュが結構そのままいじりやすい形状だったので、
縫い目ブラシを走らせたいエッジの位置を調整して、縫い目の外側をサブツール分けしてフレームメッシュの土台を作成しました。
マスキング⇒Extract 以外でもフレームメッシュをつくることが出来るので、色々と試してみると良きかも。
フリーハンドで縫い目をつくるのが苦手だったので、フレームメッシュを知ってると楽できてよかったです!オススメ!