どうもこんにちは、relaxo(@relaxo_tbc)です。
ZBrush上でフィギュアの瞳が直に描ければ、それはそれでいいのですが……ポリペイントの動作にすこし癖がありますよね?
本記事では「ZBrush」での、Photoshopをもちいたフィギュアの目の作り方について解説します。
大まかな流れは「ウチヤマ本」に沿っていますが、ZBrush上でのポリペイントが苦手な私のような方向けなワークフローになっています。

スポットライトで元絵を転写する
まずは作りたいお手本の画像を、顔のメッシュに転写していきます。

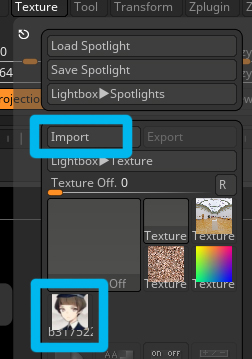
Texture > Import で画像をまずZBrush内に取りこみます。

入れた画像を上の大きなボックスにいれます。
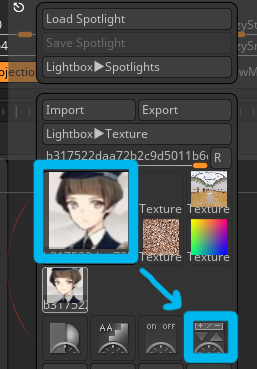
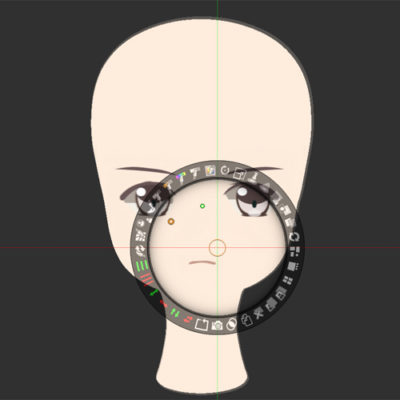
Texture > Add to Spotlight をクリックすると画像がドキュメント内にあらわれます。

取りこんだ画像と顔パーツの角度や位置、大きさを合わせます。

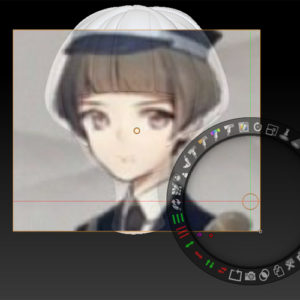
ポリペイントペンで目の辺りをなぞると、画像をメッシュに転写することができます。
丸いダイヤルがある時には転写はできません。「zキー」を押してダイヤルを消してください。

クリンナップした画像を転写をしやすいように、画面の正面に顔を配置します。

配置を覚えさせておきます。
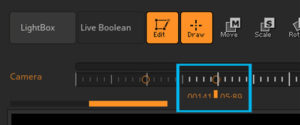
Movie > Timeline > 表示Show をオンにしてタイムラインを表示させて、任意の目盛りをクリックするとドキュメント内の配置を覚えておいてくれます。

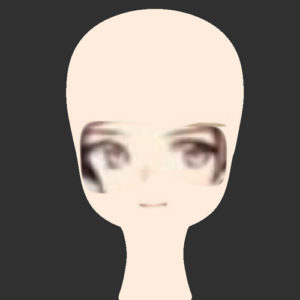
クリンナップの作業がしやすいようにフラット表示にします。
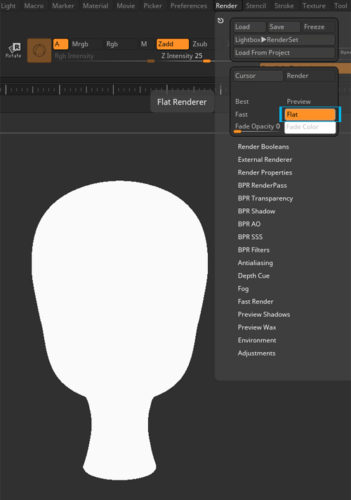
Render > Preview から「Flat」に変更します。

できた画像をpsd形式で出力します。
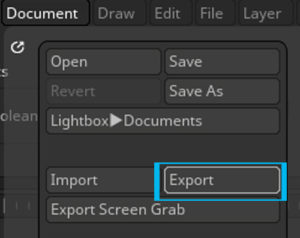
Document > Export をクリックします。
Photoshopで元絵をクリンナップする

出力した画像をPhotoshopに持ち込みました。

先ほどの画像を下絵にして別レイヤーにブラシツールで描いていきます。
正面で見たらどうなるか……という資料もあると便利です。

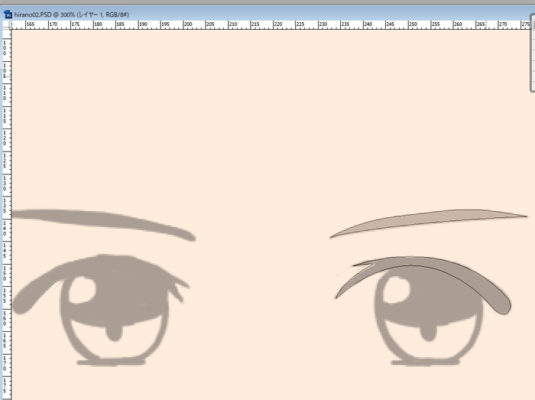
今度はフリーハンドで描いた下描きを、パスを用いてクリンナップしていきます。
パスで描いてから→「パスの塗りつぶし」 で色を塗っていきます。
塗りつぶす色は「黒」は避けてください。ZBrushで黒を転写しようとするとモアレのような感じになります。
「黒」が使いたい場合は「濃い茶色」「濃い灰色」にするとgood

クリンナップができました!
ZBrushにもどして調整する

出来上がった画像をZBrushにもどします。先ほどまでの手順をつかってスポットライトで転写していきます。
顔の位置がズレている場合は「タイムライン」で覚えさせた配置に戻します。

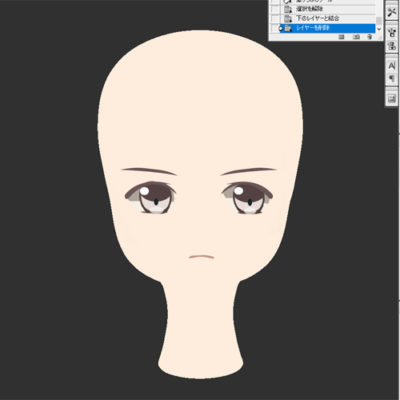
ポリペイントペンで転写ができました!
顔のメッシュをポリグループで選択してみます。(ポリグループは顔と目の2つのみです)

元々の目のポリグループ分けからテクスチャがずれているのが分かります。

マスキングで目のテクスチャに合わせていきます。
ctrl+Wキーを押してマスキングした部分をポリグループ分けしておきます。目の中はおそらく2つのポリグループが混在しているかと思うので、それも1つにまとめておきます。
ポリグループ分けされていると、瞳の形に合わせて上目蓋や眉間のあたりを調整する際にマスキングしやすいので便利です。

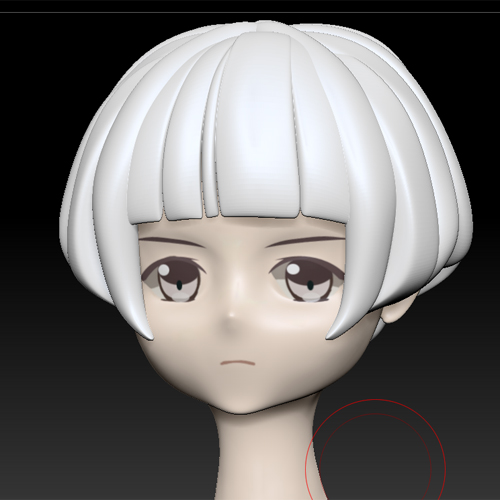
顔のメッシュの形を調整し、右目の白目がおかしかったのでPhotoshopに戻して調整して……を経て完成しました!
まとめ
基本のワークフローは「作って覚える!ZBrushフィギュア制作入門」(略称:ウチヤマ本)をもとに行っています。転写のことは本に詳しく記載されているので、フィギュアを作ってみたい初心者にオススメです。
外部ソフト(Photoshop)をつかって瞳をクリンナップする方法を今回は紹介しました。
パスをつかってクリンナップしちゃいましたが、手描きのラフな感じを残したい時はパスは使わなくてもOKです。お好みで進めていってください。