どうもこんにちは、relaxo(@relaxo_tbc)です。
今回は「ZBrushでつくった3D素材をクリスタ(CLIP STUDIO)で使う」を紹介します。
造形はじめ。
監督生ちゃんのオンボロ寮をつくる🏡 pic.twitter.com/uY7psOui6D— relaxo@しましま姉妹 (@relaxo_tbc) January 4, 2021
立方体とか円柱とかを組み合わせてオンボロ寮をつくりました。
難しい機能とかはほとんど使わず、3DギズモとZModelerの基本的な機能を使って組み合わせる感じなので、おうち作り(インテリア作り)は初心者にも向いてるのでは?


のぶほっぷ先生の御本が、とっても役に立ちます。
Zbrushからクリスタ(CLIP STUDIO)で開ける形式に変更する

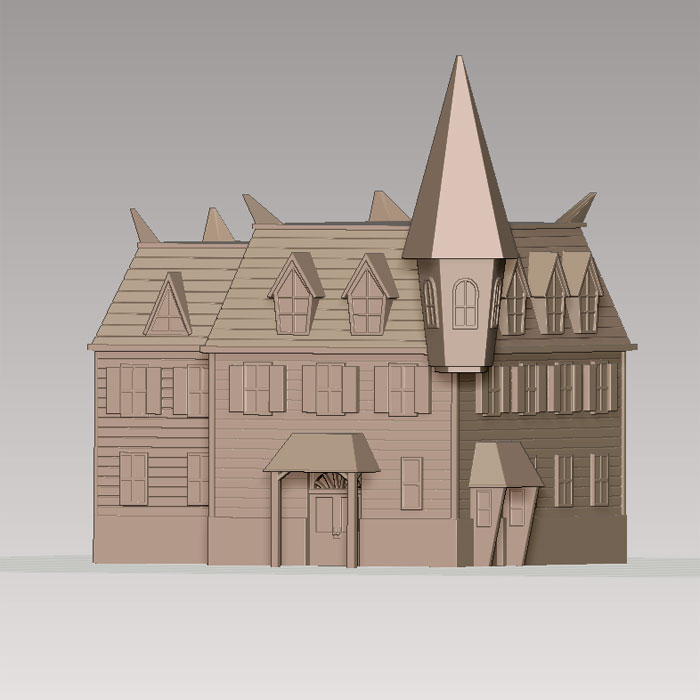
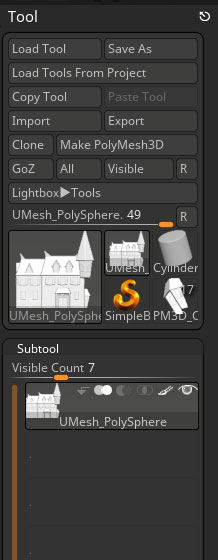
こんな感じの家をZBrushにて作成しました。

ひとつのサブツールにまとめておきます。

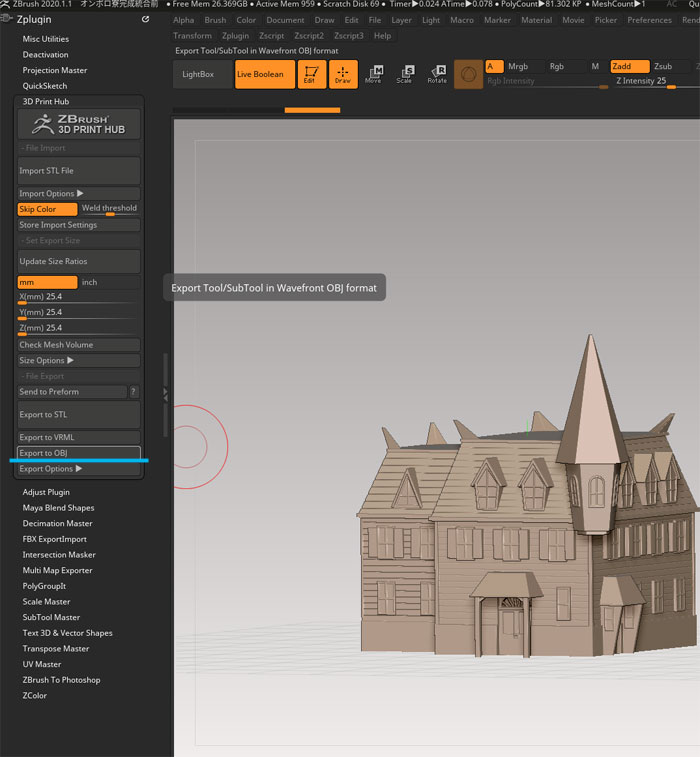
Zplugin > 3D Print Hub > Export to OBJ をクリックして「obj形式」にて保存します。

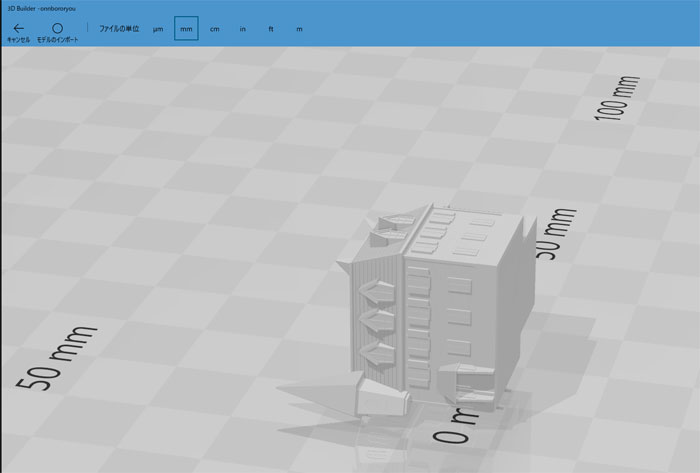
一応、objとして開けるのかな~って、3D Builderでも開いてみました。
※実際には確認しなくて大丈夫です。
クリスタ(CLIP STUDIO)で3D素材をつかう

クリスタを起動して漫画の制作画面に移動します。
ipadにてクリスタ(CLIP STUDIO)で3D素材が使えるのかを検証しています。
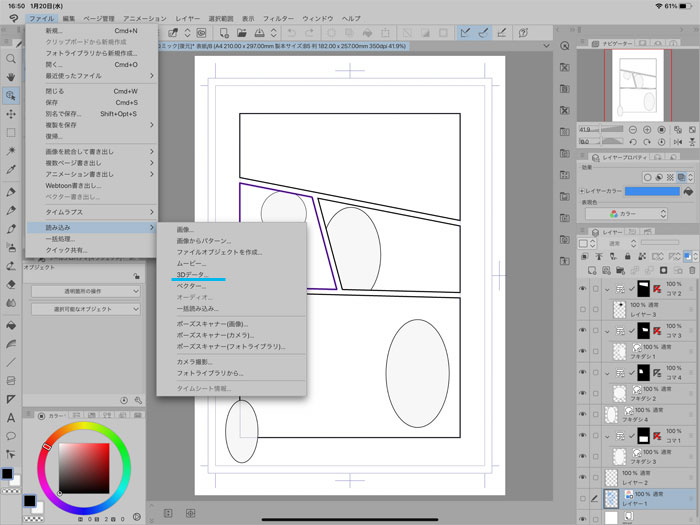
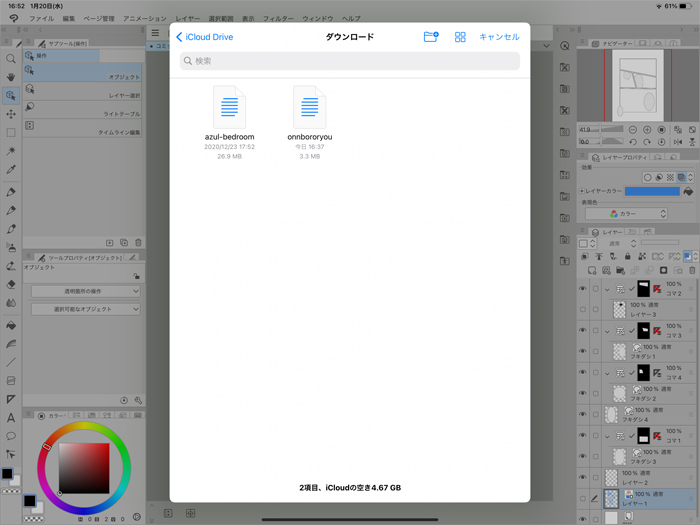
ファイル > 読み込み > 3Dデータ をタップ。

開きたい素材を選択してタップ。

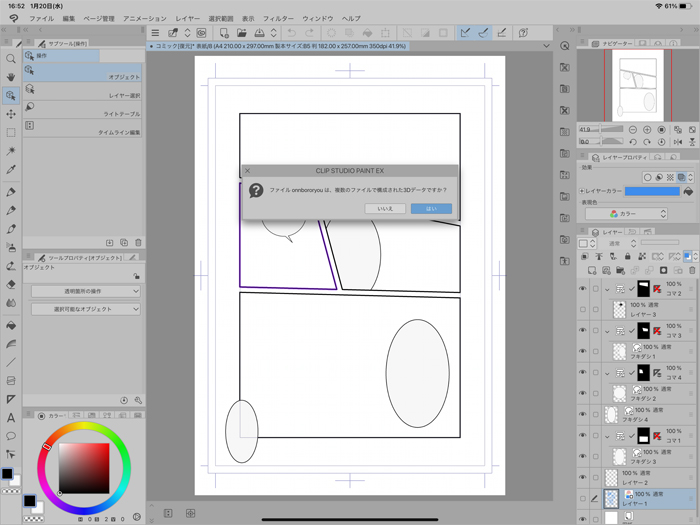
複数ファイルかどうか聞いてくるので
「いいえ」をタップします。

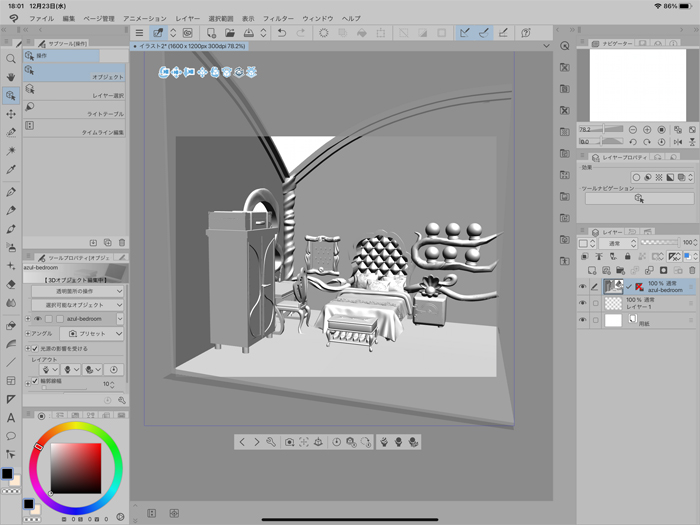
開けました。
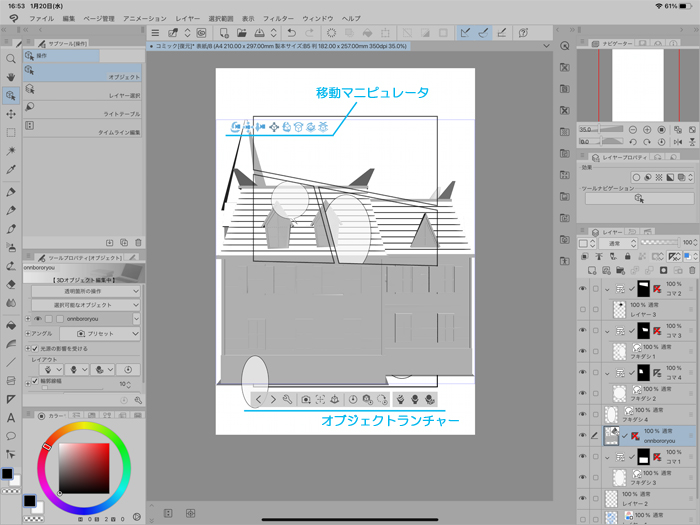
しかし大きいですな~~サイズや角度などを変更していきます。
移動マニピュレータなどを使って行きますぞい。
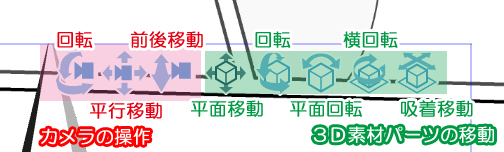
移動マニピュレータの使い方

3D素材の「移動マニピュレータ」を使って、大きさとか向きを変更していきます。
「カメラの操作」
①カメラの回転
素材を選択し、マニピュレータのアイコンをドラッグすると、3Dレイヤー自体が回転します。
②カメラの平行移動
(①と同じ操作をすると)、3Dレイヤーのカメラが上下左右に移動します。
※素材の大きさを変更せず、好きな場所に移動できます。
③カメラの前後移動
(①と同じ操作をすると)、カメラが前後に動きます。
※素材が小さく見えたり大きく見えたりします
「3D素材パーツ自体の操作」
④平面移動
選択した3D素材自体を上下左右に移動できます。
※大きさはそのままに好きな場所に移動できる
⑤回転
選択した3D素材自体を回転できます。
※横方向にドラッグするとy軸を基準に回転
縦方向にドラッグするとx軸を基準に回転
その他の方向にドラッグすると任意の方向に回転
⑥平面回転
カメラの正面に対して、3D素材を回転(腰を基準にしてぐるっと回せる
⑦3D空間基準回転(横は移転)
⑤でいうところのy軸を基準に回転
⑧吸着移動
選択した3D素材が、3D空間の床面や近くの3D素材に吸着しながら移動する
※3D床面(グリッド)に吸着しながら移動できるので、他の3Dとパースを合わせやすくなる(おそらく
オブジェクトランチャーの使い方

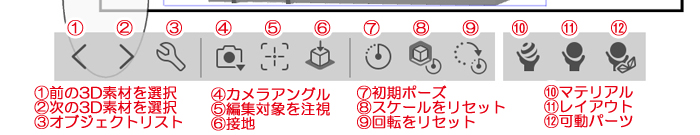
オブジェクトランチャーの各ボタンについて。
①前の3Dオブジェクトを選択
複数の3D素材を含んでいる場合に、選択3D素材を切り替える
②次の3Dオブジェクトを選択
複数の3D素材を含んでいる場合に、選択3D素材を切り替える
③オブジェクトリスト
サブツールパレット内のオブジェクトリストが表示。ここから3D素材の選択、設定などが行える
④カメラアングル
3Dレイヤーに適用したいカメラアングルを選択できる
⑤編集対象を注視
選択中の3D素材が3D空間の中心に表示されるようにカメラが移動する
⑥接地
3D素材を3D空間の床面に接地する
⑦初期ポーズ
複数パーツを持つ3D素材の場合、初期状態の位置に戻る
⑧スケールをリセット
[ツールプロパティ]パレットの[オブジェクトスケール]や、[ルートマニピュレータ]の[スケール]でサイズを変更した3Dオブジェクト素材に対して、変更をリセットして初期状態に戻す
⑨回転をリセット
[移動マニピュレータ]や[ルートマニピュレータ]で回転した3Dオブジェクト素材に対して、回転をリセットして初期状態に戻す
⑩マテリアル
3D素材の色調や質感(マテリアル)を変更する
⑪レイアウト
3D素材のレイアウト(配置)を変更する
⑫可動パーツ
可動パーツがある場合に、可動パーツの位置をスライダーで調整できる
あと可動パーツがある素材の時には、⑫が役に立ちそう。
まだ可動パーツがあるような便利素材を作れそうにもないので、自作の時には使わなそうですが、クリスタアセット素材を入手した時にはガンガン使いたい機能ですね!
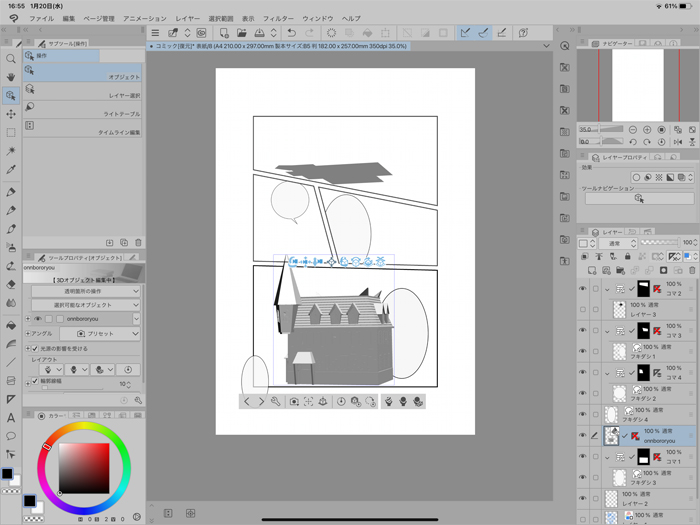
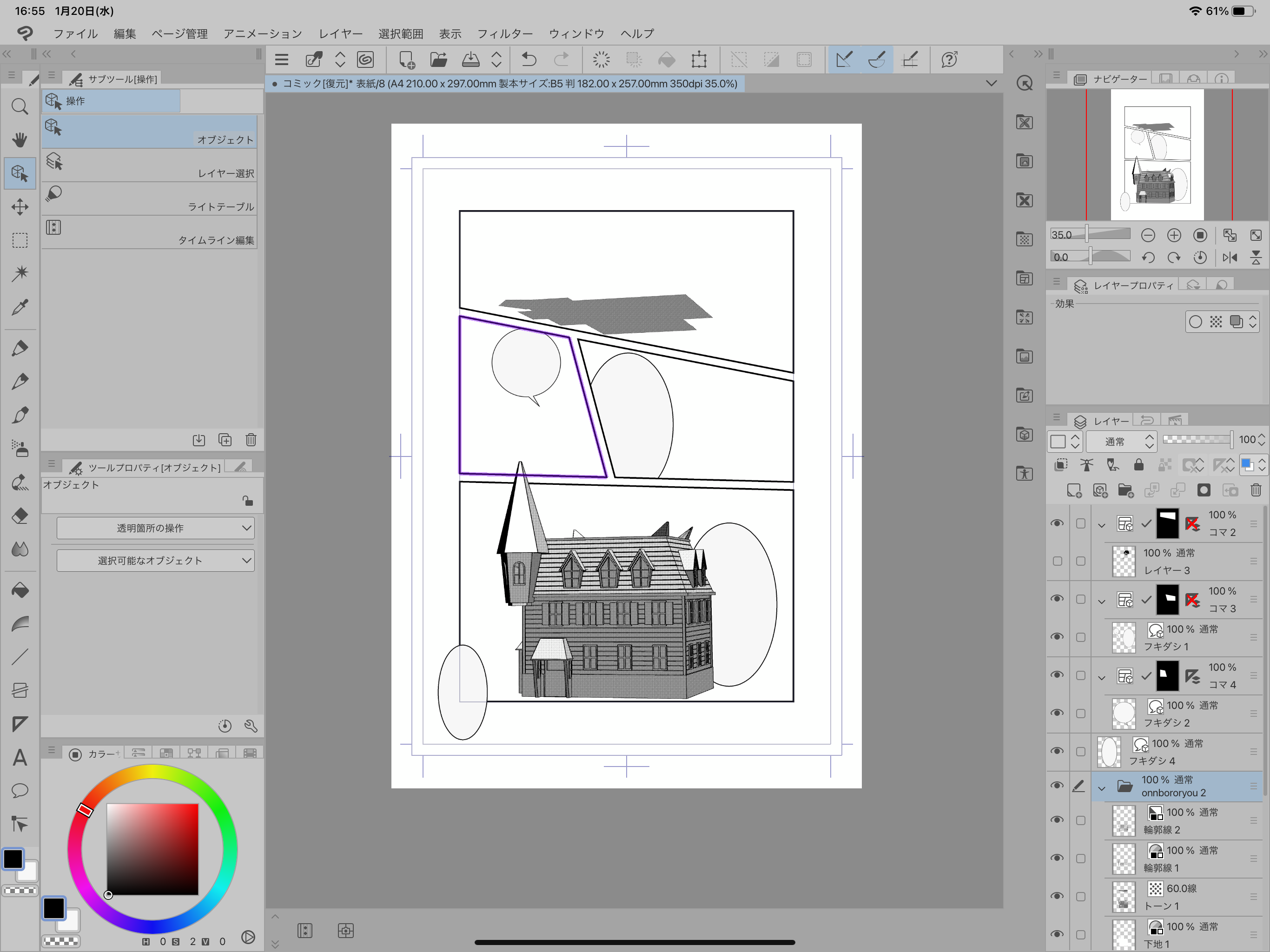
それでは実際に使用している画面で見てみましょう

移動マニピュレータをつかって向きや大きさを決めていきます

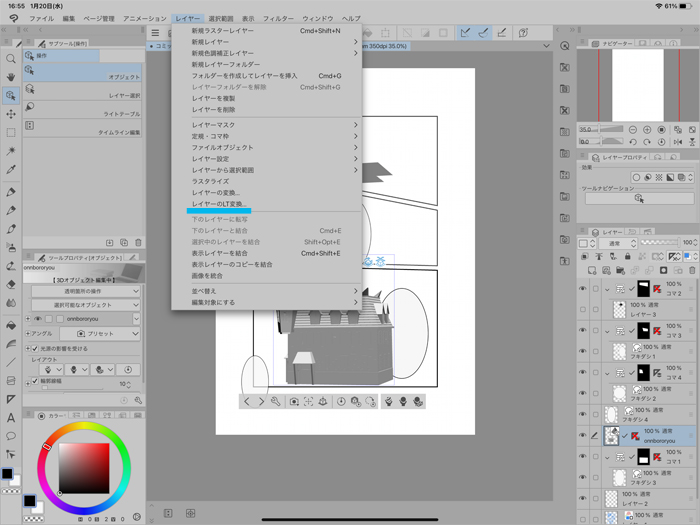
位置、サイズが決まったら3D素材をLT変換していきます。
レイヤー > レイヤーのLT変換 をタップ。

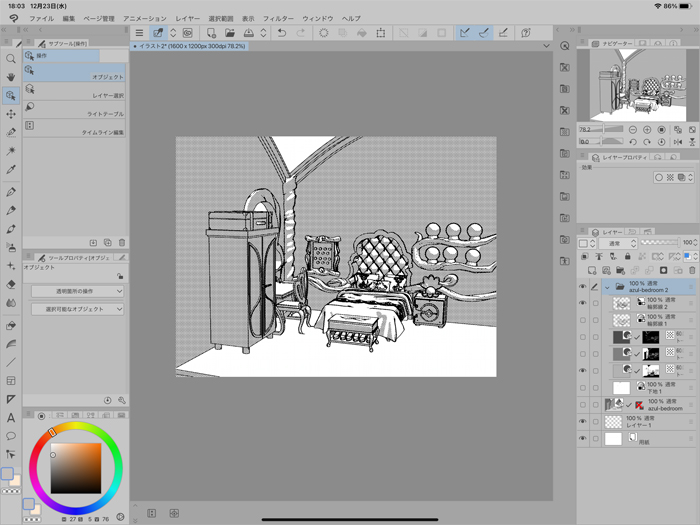
レンダリングされて、線画やトーンを貼ってくれたものが出力されました。
トーンやら線画の設定は、出力前にいじれます。
https://tips.clip-studio.com/ja-jp/articles/603
線幅とかトーンをいじれるので、好みに合わせてできます。
そんな時は基本のまま出力してトーンとかのレイヤーを非表示にして、自分の好きな感じにしていくと良きかと。
まんまだとちょっとくどい感じで仕上がるので、間引いてやると漫画っぽい感じになるかな~
もうちょっと素材が密集したインテリアも作成してみました


ちょっとまだまだなので、慣れてきたらまたブログ書きたいです!まだもう少し改良の余地がありそうなので……
どっとはらい