どうもこんにちは、relaxo(@relaxo_tbc)です。
榊様が配布しているカスタムUIを使用しているのですが……

めっちゃ目に入るトコに配置されている、この3個のカーブブラシ!
・なんか使い方がよく分からない。
・似てるから混同して使っている。
……と、ちょっと困っていたので、纏めてみました。
本記事では「ZBrush」の、Clip&Trim&Sliceカーブの違いと使い方について調べてみました。
・Clip&Trim&Sliceカーブの違いについて
こんな感じで捉えていました。
 |
削ったりできる |
|---|---|
 |
削ったりできる |
 |
よくわからないので使わない |
実際には
 |
メッシュを押しつけて切り落としたように見せる |
|---|---|
 |
切りとって穴をcloseHoleで塞ぐ |
 |
ポリグループ分けを行う |
それでは一つずつ機能を見ていきましょう。
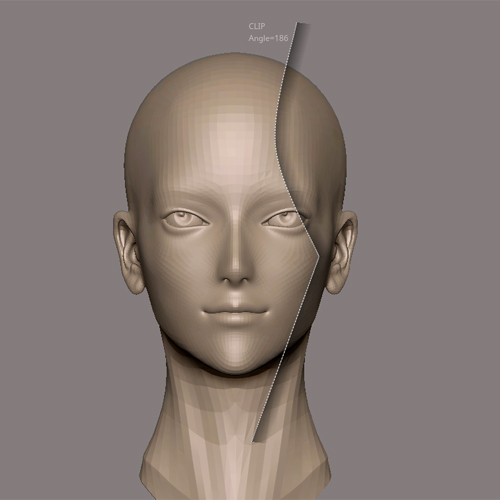
・Clipカーブブラシの特徴
Clipシリーズ達

カーブ以外に〇や□で選択することが可能です。

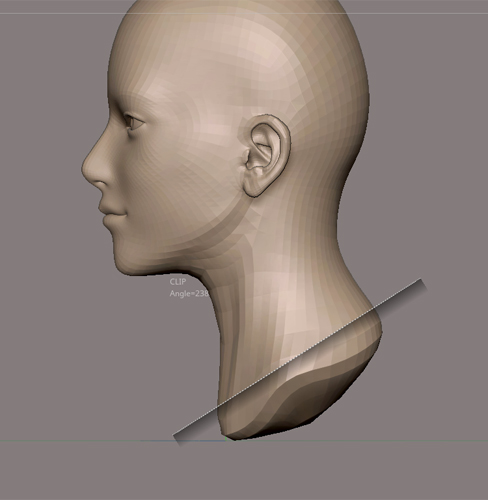
ctrl+shiftキーを押しながら「ClipCurve」をクリック。

切りとりたい部分をドラッグしながら線を引き、左クリックを離すと確定されます。

切り取られました。
別角度から見てみましょう。

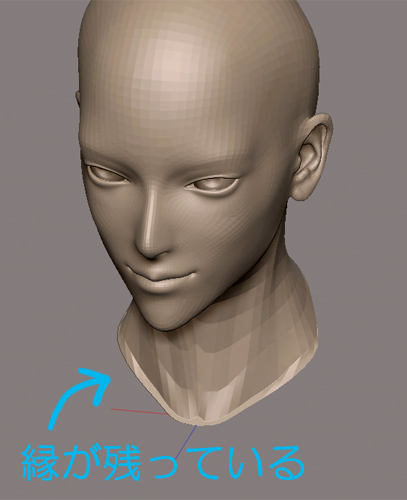
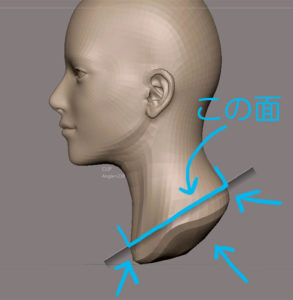
Clipカーブブラシの斜線下のメッシュが末広がりだと、画像のようにメッシュが縁として残ってしまいます。

Clipカーブブラシは、切り取るのではなくて、「はみ出たメッシュを面に押しつけている」ので、面よりメッシュが大きいとはみ出してしまいます。
・Trimカーブブラシの特徴
Trimシリーズ達
Clipシリーズ達と同じく〇とか□もある。

ctrl+shiftキーを押しながら「TrimCurve」をクリック。

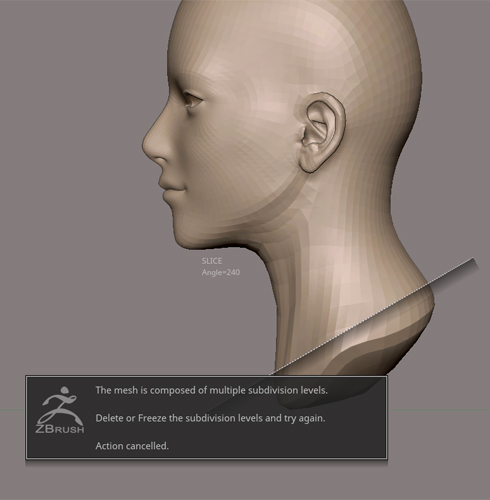
サブディビジョンレベルが複数あると使えないので、他のレベルを消します。

切りとりたい部分をドラッグしながら線を引き、左クリックを離すと確定されます。

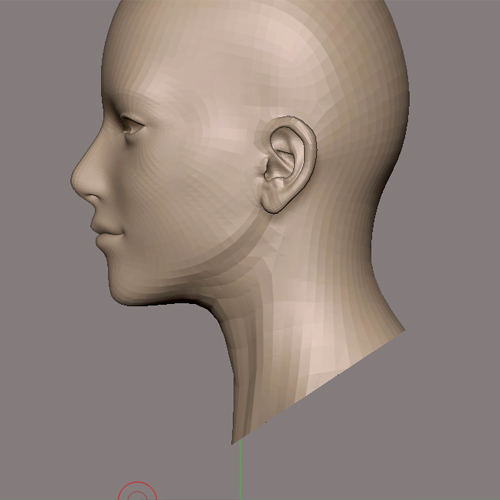
切り取られました。
別角度から見てみましょう。

今回はClipカーブブラシとは違って縁が出来ません。

切り取って穴を空ける→CloseHoleで塞ぐ。
という工程が踏まれているので、穴は別のポリグループ分けがされています。
CloseHoleで塞いでいるので、その面は三角ポリゴンになっています。
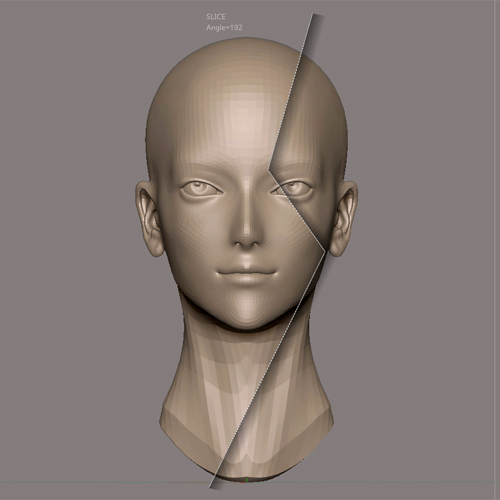
・Sliceカーブブラシの特徴
Sliceシリーズ達

これもClipとTrim達と同様に〇とか□もある。

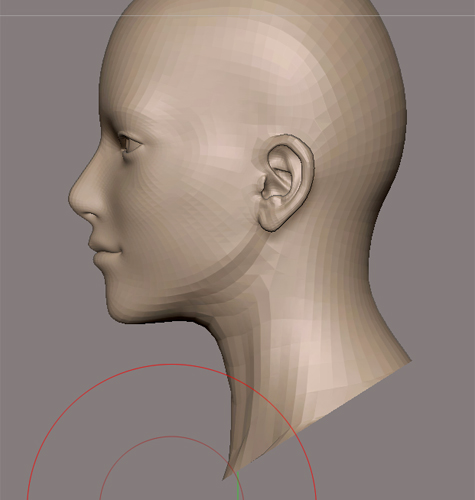
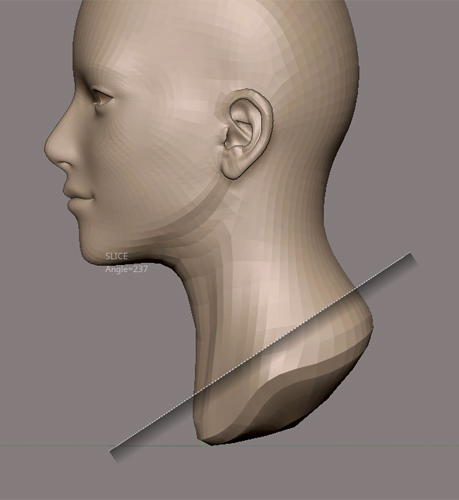
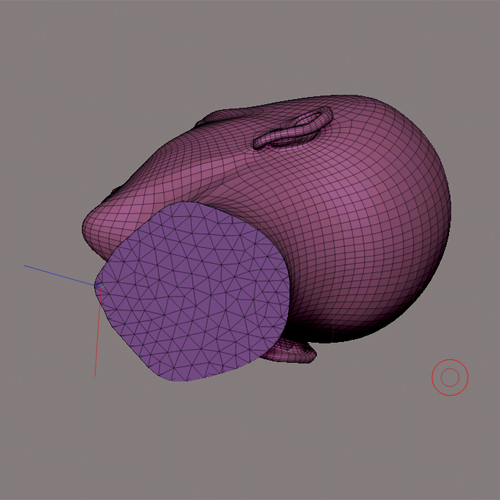
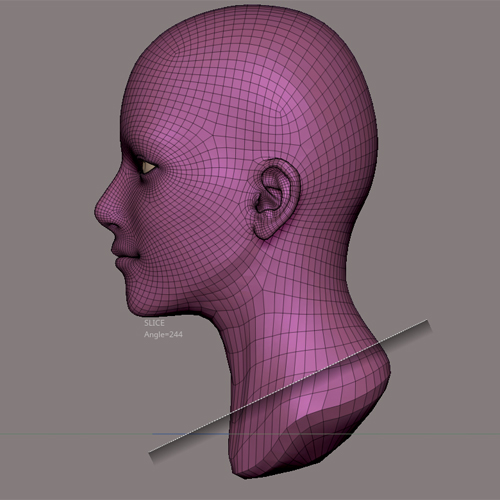
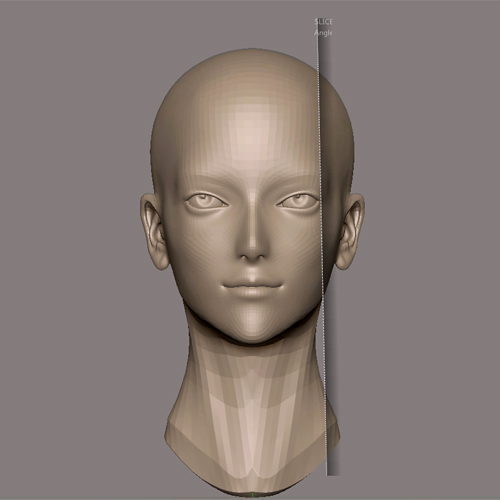
ctrl+shiftキーを押しながら「SliceCurve」をクリック。

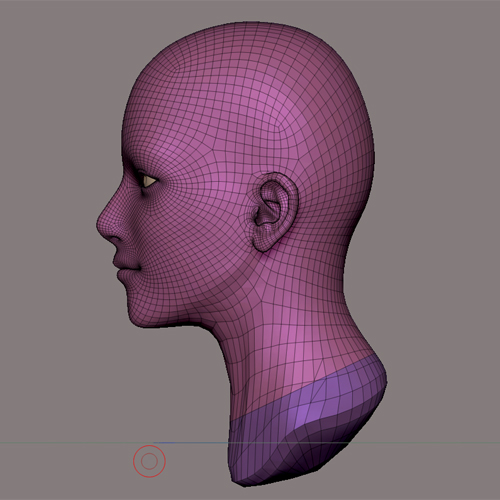
ドラッグしながら線を引き、左クリックを離すと確定されます。

斜線より下にポリグループが割り振られます。
ポリグループ分けをしたい場合は、mask lassoでマスキングしてから「ctrl+wキー」でしていたので、一発で出来るのは便利ですね。
・カーブブラシの使い方
Clip&Trim&Sliceカーブは同じような挙動で動きますので、使い方は共通です。

左クリックを押しながら動かすと、起点から線を引くことができます。

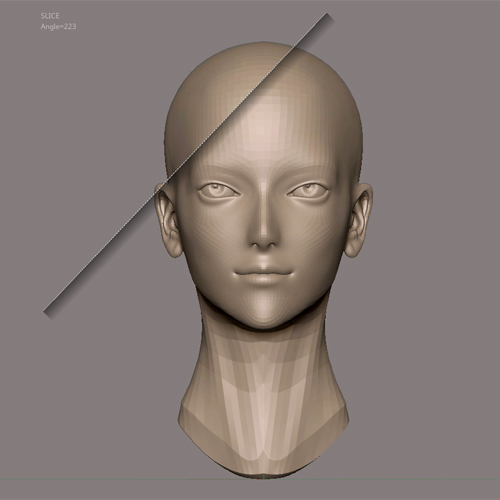
線に傾きを与えたい場合は
・ctrl+shift を押しながらだと、5度ずつ刻みで回転
・ctrl+shift を押さないと、自由な角度で回転

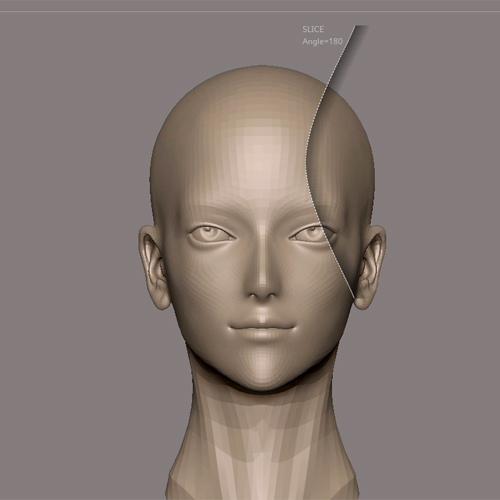
カーブさせたい場合は、「altキー」を押すとカーブできる。

何度でもカーブさせられます。

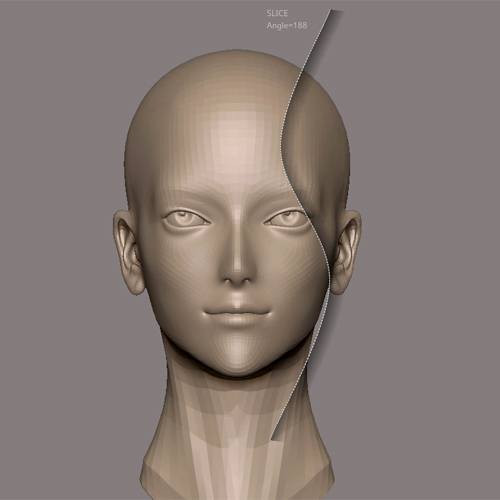
曲線ではなくて折れ線にしたい場合は、「altキー」を2回タップします。

曲線と折れ線を混在させることも可能。

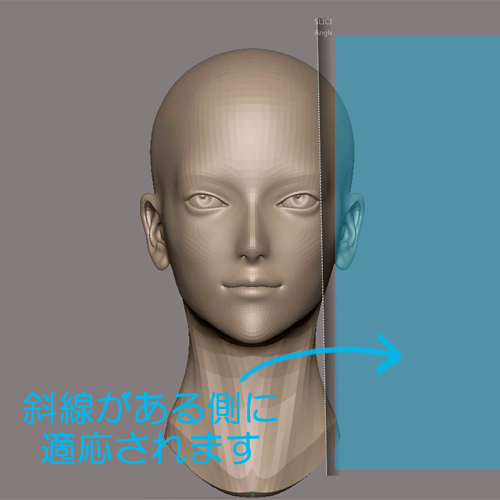
効果が適応されるのは、斜線(グレイアウト)側です。
シャープな平面やシャープな曲面をつくるのに大変便利です。使いこなせたら夢膨らみますね!
pixlogic公式からも解説動画が出ています。これを見て学びました!
あとClipブラシに関しては毎度おなじみのBLESTAR様のDVDでも解説されています。めっちゃ分かりやすいです。








