どうもこんにちは、relaxo(@relaxo_tbc)です。
そう思っていたら!
「Zapplink」ならPhotoshopと連携しながらペイントできるようなので試してみました。
http://docs.pixologic.com/user-guide/zbrush-plugins/zapplink/
PSD形式が扱える外部ソフトなら「Zapplink」は連携できるので、PhotoshopだけでなくCLIPStudio、GIMPなども連携できるようです。
本記事はZBrushで、「ZAppLinkでPhotoshopと連携してペイントする」工程を紹介します。
Zapplinkの設定、使い方

脚の影を入れていきたいので、サブツールを脚に選択しておきます。

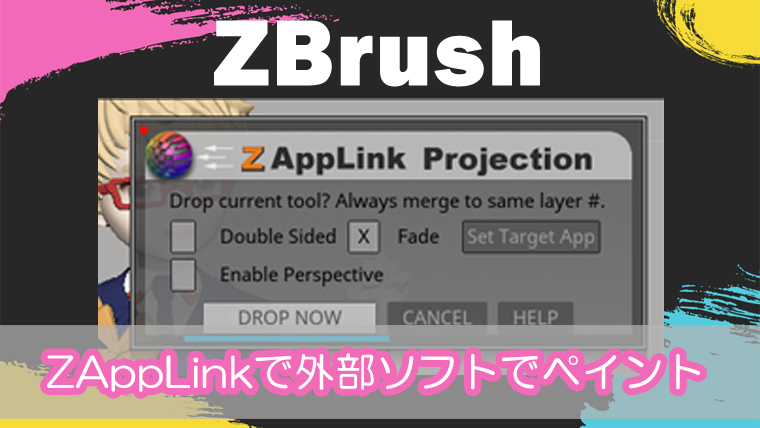
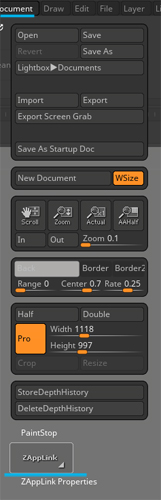
Document > ZAppLink をクリック

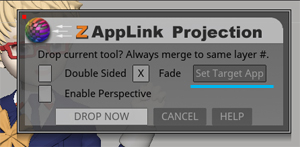
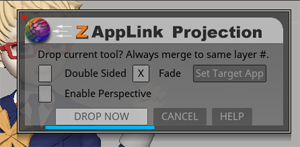
こんなウインドウが出てくるかと。
外部ソフトの連携設定をするため「SetTargetApp」をクリック。

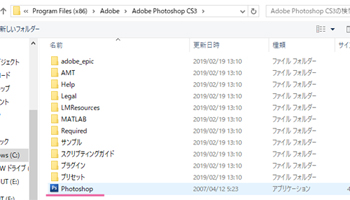
ProgramFile > Adobe > AdobePhotoshop(EXE) を選択。

ウインドウの「DROP NOW」をクリック。

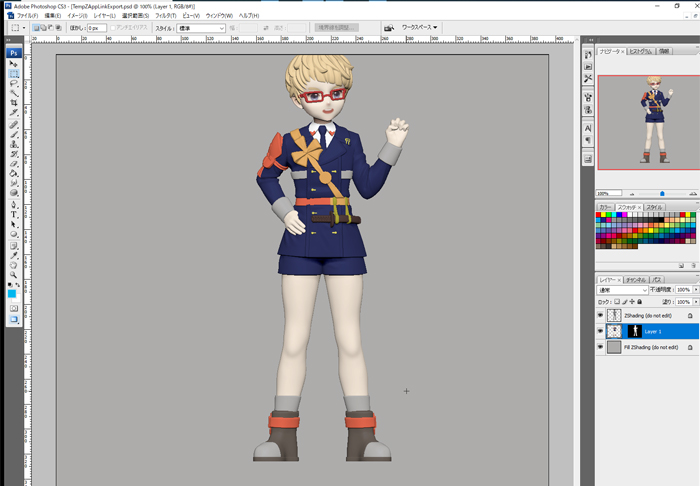
ZBrushで開いていたままに、Photoshopでも同じ画角で開きました。

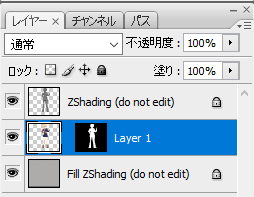
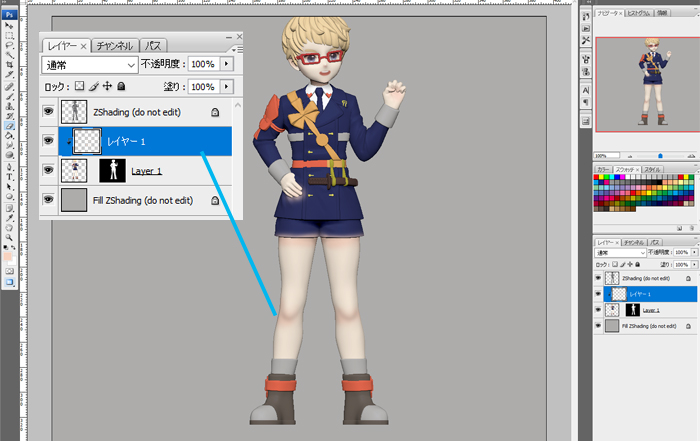
レイヤー構造はこんな感じなので、
真ん中のレイヤーだけにペイントをします。

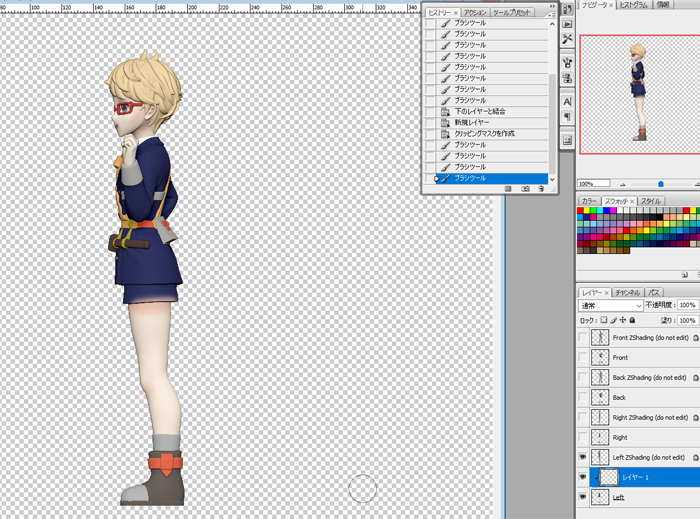
別レイヤーを作って、クリッピングマスクで繋いでペイントをしています。
(ZBrushに戻る前に下のレイヤーと統合するのを忘れずに)
ズボンとかに色が掛かってしまっていますが、脚のサブツールのみにしか反映されないのでサブツールが分けられている場合は気にしなくてOKです。
ペイントが終わったらPhotoshopで「上書き保存」をしてから、Photoshopを閉じます。

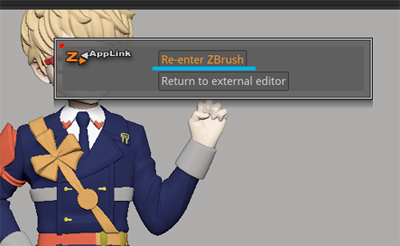
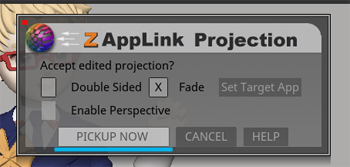
すると、ZBrushに戻るとこんなウインドウが出てきます。
「Re-enter ZBrush」をクリック。

「PICKUP NOW」をクリック。

脚に影が反映されました。
Photoshopで使いたいブラシがある時なんかは、Zapplinkで連携すると便利です。
複数角度からのZapplinkの連携
Photoshopでは平面上にペイントをするので、裏側や側面にはペイントができません。
そこで複数角度を同時にペイントする方法もあります。

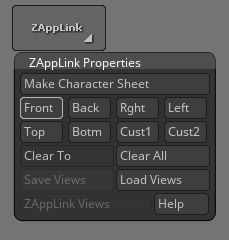
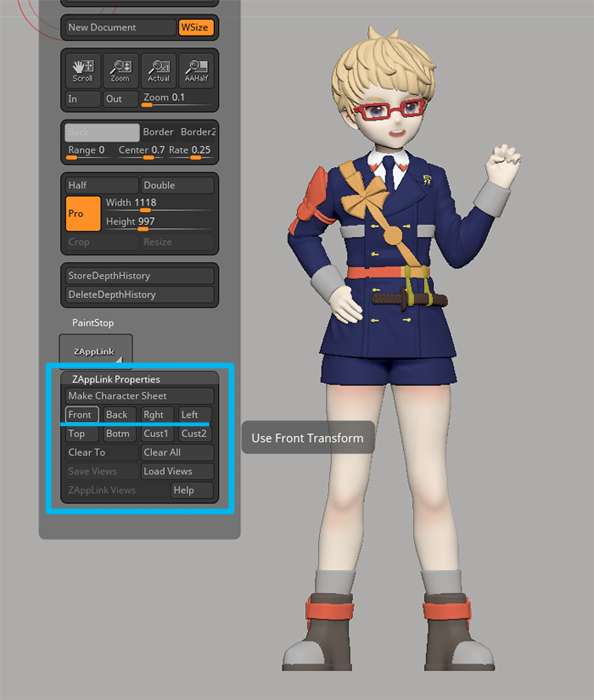
Zapplinkの下の「ZapplinkProperties」を開きます。

正面、背面、右側面、左側面を「ZapplinkProperties」のFront Back Right Leftで割り振っておきます。
ボタンをクリックすると、クリックしていた時点の角度が設定されます。

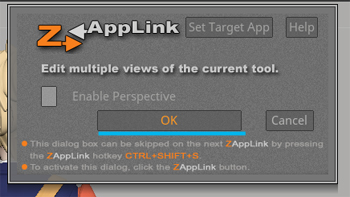
Zapplinkをクリックすると、いつもとは違うウインドウになります。
「OK」をクリック。

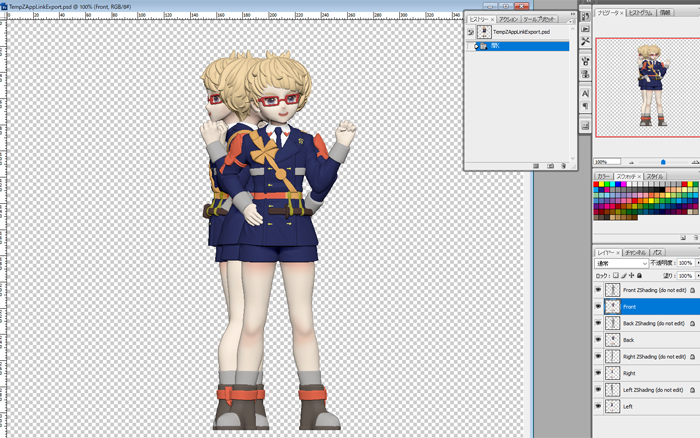
Photoshopに移動するとこんな感じで表示されます。

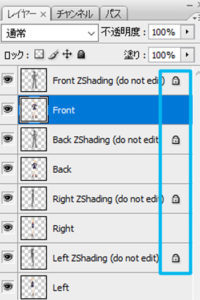
鍵アイコンのレイヤーはいじらず、ついていないレイヤーにペイントを施します。

各角度ごとにペイントをしていって、上書き保存してからPhotoshopを閉じます。
ZBrushに戻ると、

こんな感じで塗れました。
一つの角度ずつ塗っていった方が破綻なく塗れる気がしました。
こんな方法もあるよってことで。